Рисуем
красный чемодан
 Я занимался разработкой дизайна для сайта системы складского, финансового и формального учета. payaBLEs. Один из символов системы - красный чемодан, распухший от баксов. Грех было не включить такой яркий образ в оформление страницы. Пришлось рисовать. Давайте пройдем весь путь создания рисунка шаг за шагом:
Я занимался разработкой дизайна для сайта системы складского, финансового и формального учета. payaBLEs. Один из символов системы - красный чемодан, распухший от баксов. Грех было не включить такой яркий образ в оформление страницы. Пришлось рисовать. Давайте пройдем весь путь создания рисунка шаг за шагом:
 1. Карандашный эскиз. После поисков "правильного" ракурса и устройства чемодана на листе бумаги сложилось нечто пухлое эллипсообразное. Эдакий саквояжик с замочком. Размер будущего рисунка будет не очень большим, так что особенных тонкостей вырисовывать не пришлось, все равно при уменьшении картинки все сольется. Нужны не мелкие детали, а, скорее, ясная форма. Все, с бумагой на этом закончено, переходим к монитору.
1. Карандашный эскиз. После поисков "правильного" ракурса и устройства чемодана на листе бумаги сложилось нечто пухлое эллипсообразное. Эдакий саквояжик с замочком. Размер будущего рисунка будет не очень большим, так что особенных тонкостей вырисовывать не пришлось, все равно при уменьшении картинки все сольется. Нужны не мелкие детали, а, скорее, ясная форма. Все, с бумагой на этом закончено, переходим к монитору.
 2. Получение контуров. От карандашного эскиза нам нужны только контуры. Сканируем, пропускаем через какой-нибудь фильтрик, повышающий контрастность. Получаем что-то вроде контурного "рисунка тушью". Замечательно. Остались лишь детали: цвет и объем.
2. Получение контуров. От карандашного эскиза нам нужны только контуры. Сканируем, пропускаем через какой-нибудь фильтрик, повышающий контрастность. Получаем что-то вроде контурного "рисунка тушью". Замечательно. Остались лишь детали: цвет и объем.
 3. Заливка цветом. Теперь как в книжке-раскраске заливаем цветом пустые контуры. Нужен красный - получите красный, краснее не бывает. Доллары заливаем бледно-зеленым. Ну еще на бумажном баксе кружок под портрет президента пририсовали. Мышью проводим ломаную линию. Не важно, что президента не видно, результирующая картинка будет маленькой.
3. Заливка цветом. Теперь как в книжке-раскраске заливаем цветом пустые контуры. Нужен красный - получите красный, краснее не бывает. Доллары заливаем бледно-зеленым. Ну еще на бумажном баксе кружок под портрет президента пририсовали. Мышью проводим ломаную линию. Не важно, что президента не видно, результирующая картинка будет маленькой.
 4. Оживление рисунка. Далее следует ручная работа, придающая картинке оригинальность. Кожаный чемодан (он как-то сам вдруг стал кожаным) должен блестеть, да и тени неплохо бы добавить. Пользуемся практически лишь двумя инструментами: "осветлитель" и "затенитель" (не знаю как где это называется, в моем редакторе* это "Lighten brush" и "Darken brush"). Приблизительно представляя форму чемодана и источник света кисточкой накладываем блики и тени. Так прорабатывается вся поверхность чемодана. И хорошо, что получается неровно: кожа и должна быть немного мятой, "живой". Чтобы "спрятать" небольшие огрехи в наложении теней и придать поверхности кожи более живую фактуру, везде где красная кожа подкладываем почти прозрачную текстуру. Застежку же - знак доллара пришлось заменить, просто наложив сверху другую: на эскизе значок вышел неудачно.
4. Оживление рисунка. Далее следует ручная работа, придающая картинке оригинальность. Кожаный чемодан (он как-то сам вдруг стал кожаным) должен блестеть, да и тени неплохо бы добавить. Пользуемся практически лишь двумя инструментами: "осветлитель" и "затенитель" (не знаю как где это называется, в моем редакторе* это "Lighten brush" и "Darken brush"). Приблизительно представляя форму чемодана и источник света кисточкой накладываем блики и тени. Так прорабатывается вся поверхность чемодана. И хорошо, что получается неровно: кожа и должна быть немного мятой, "живой". Чтобы "спрятать" небольшие огрехи в наложении теней и придать поверхности кожи более живую фактуру, везде где красная кожа подкладываем почти прозрачную текстуру. Застежку же - знак доллара пришлось заменить, просто наложив сверху другую: на эскизе значок вышел неудачно.
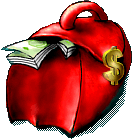
 5. Доводка картинки. На странице картинка должна лежать на "фирменном" сине-зеленом фоне. Примеряем. Доводим чемодан по месту: где-то чуть ярче, где-то потемнее, на застежку белый блик и т. д.
5. Доводка картинки. На странице картинка должна лежать на "фирменном" сине-зеленом фоне. Примеряем. Доводим чемодан по месту: где-то чуть ярче, где-то потемнее, на застежку белый блик и т. д.
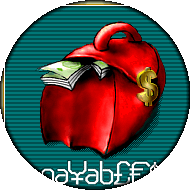
 6. Получение конечного рисунка. Уменьшение до требуемых размеров (да, я ведь еще не говорил, что все предыдущие иллюстрации даны в сильно уменьшенном виде, работа же велась на достаточно крупных рисунках). Игра с фильтрами четкости, контрастности, насыщенности и т. д. Рисование "тени" под чемоданом (затемнение цвета фона), перевод в формат GIF, определение области прозрачности... О прозрачности и тени хочется сказать особо. На странице чемодану придется отбрасывать тень на неравномерно окрашенный (полосатый) фон. В браузерах, похоже, альфа-канал для графики станет стандартом еще не скоро, так что приходится думать, как и нарисовать тень, и оставить фон под тенью полосатым. Я решил это таким образом: облась тени сделал прозрачной через один пиксел (это сейчас хорошо видно на светлом фоне). Теперь, когда чемодан окажется лежащим поверх полос фона, он и затемнится (через пиксел) и сохранит при этом полосатость (см. круглый скриншот вверху этой страницы).
6. Получение конечного рисунка. Уменьшение до требуемых размеров (да, я ведь еще не говорил, что все предыдущие иллюстрации даны в сильно уменьшенном виде, работа же велась на достаточно крупных рисунках). Игра с фильтрами четкости, контрастности, насыщенности и т. д. Рисование "тени" под чемоданом (затемнение цвета фона), перевод в формат GIF, определение области прозрачности... О прозрачности и тени хочется сказать особо. На странице чемодану придется отбрасывать тень на неравномерно окрашенный (полосатый) фон. В браузерах, похоже, альфа-канал для графики станет стандартом еще не скоро, так что приходится думать, как и нарисовать тень, и оставить фон под тенью полосатым. Я решил это таким образом: облась тени сделал прозрачной через один пиксел (это сейчас хорошо видно на светлом фоне). Теперь, когда чемодан окажется лежащим поверх полос фона, он и затемнится (через пиксел) и сохранит при этом полосатость (см. круглый скриншот вверху этой страницы).
7. Примерка по месту. Размещение полученного GIF-а на странице. Конечно, пункты 6 и 7 повторяются много раз (просмотр-поправка-просмотр), а если необходимо, то можно начать и с более ранних шагов (отсюда совет сохранять каждое изменение в отдельном файле, чтобы можно было вернуться на любое число шагов, хоть к самому началу). Все. Картинка красного чемодана готова. Из недостатков можно отметить сравнительную "тяжесть" файла, но количество килобайтов - оборотная сторона качества рисунка. Создания графики со сверхмалым размером файлов не входило в задачу. За счеть чуть более долгой загрузки графики мы получили намного лучшее впечатление от картинки.
* Я сознательно не описываю конкретные действия (порядок нажатия кнопок) в конкретном графическом редакторе, ибо "у каждого своя дорога". Я не умею рисовать в фотошопе. И мне ничуть не стыдно. Похожие инструменты, фильтры и прочие заморочки есть во многих редакторах. Чем я пользуюсь? Да не важно чем, важно как. Что от того, что программка называется Micrografx PhotoMagic? Предназначалась она немного для других целей, не для рисования "с нуля". Это растровая примочка к векторномо пакету, что когда-то, на заре туманной юности назывался Micrografx Designer (аналог Корел ФотоПэйнт в пакете Корел Дро). Инструмент - лишь средство.
с уважением, Несусвет